CSSを編集することでかっこいいデザインが可能です。

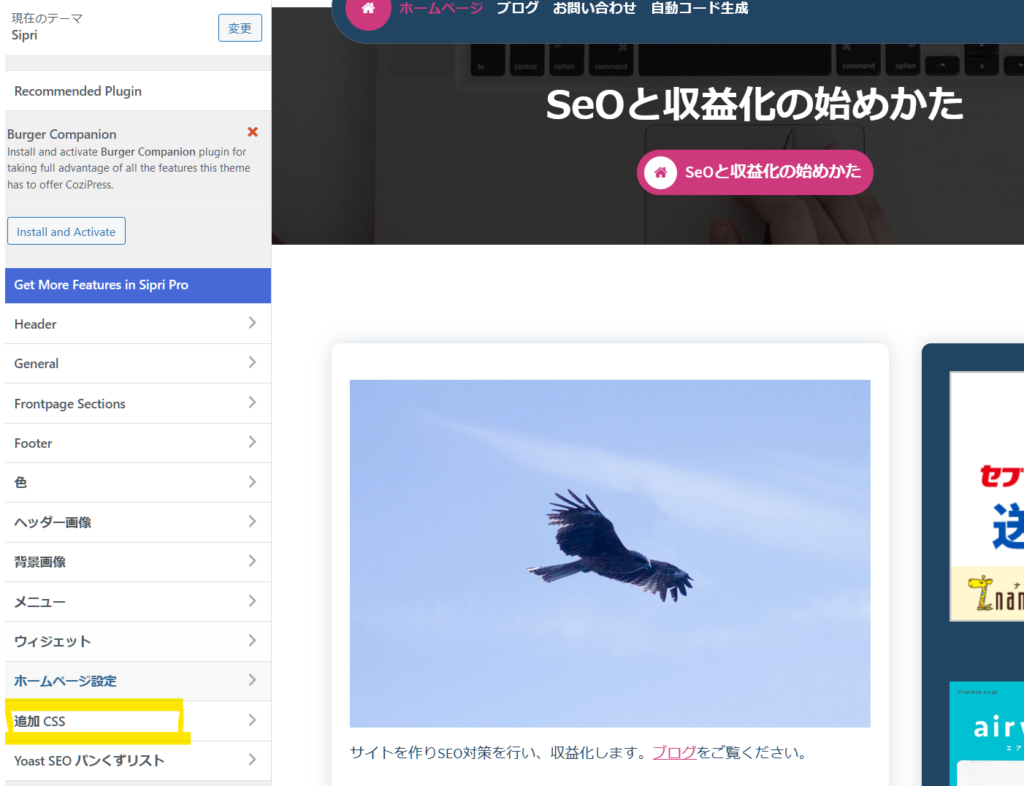
上の画像はエディターで原稿を書いていますが線は見えません。CSSを『ダッシュボード』の『外観』『カスタマイズ』で『追加CSS』を開きます。下記の画面です。


このデータはJAJAAAN!さんのサイトから引用です。そのデータにCSSのクラスを設定しています。
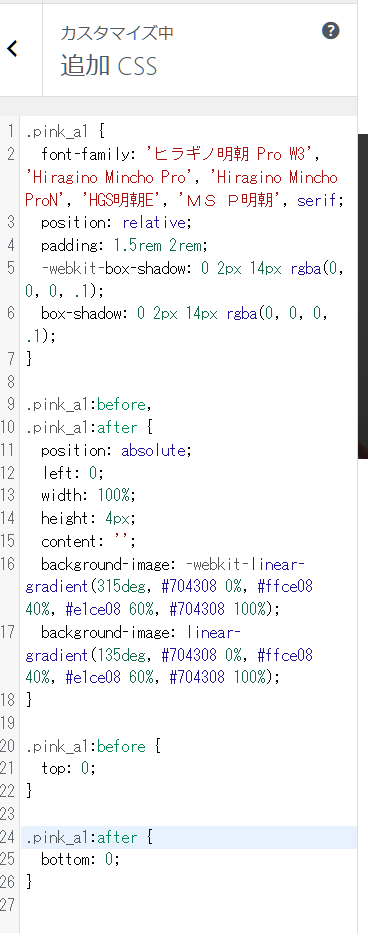
.pink_a1 {
font-family: 'ヒラギノ明朝 Pro W3', 'Hiragino Mincho Pro', 'Hiragino Mincho ProN', 'HGS明朝E', 'MS P明朝', serif;
position: relative;
padding: 1.5rem 2rem;
-webkit-box-shadow: 0 2px 14px rgba(0, 0, 0, .1);
box-shadow: 0 2px 14px rgba(0, 0, 0, .1);
}
.pink_a1:before,
.pink_a1:after {
position: absolute;
left: 0;
width: 100%;
height: 4px;
content: '';
background-image: -webkit-linear-gradient(315deg, #704308 0%, #ffce08 40%, #e1ce08 60%, #704308 100%);
background-image: linear-gradient(135deg, #704308 0%, #ffce08 40%, #e1ce08 60%, #704308 100%);
}
.pink_a1:before {
top: 0;
}
.pink_a1:after {
bottom: 0;
}
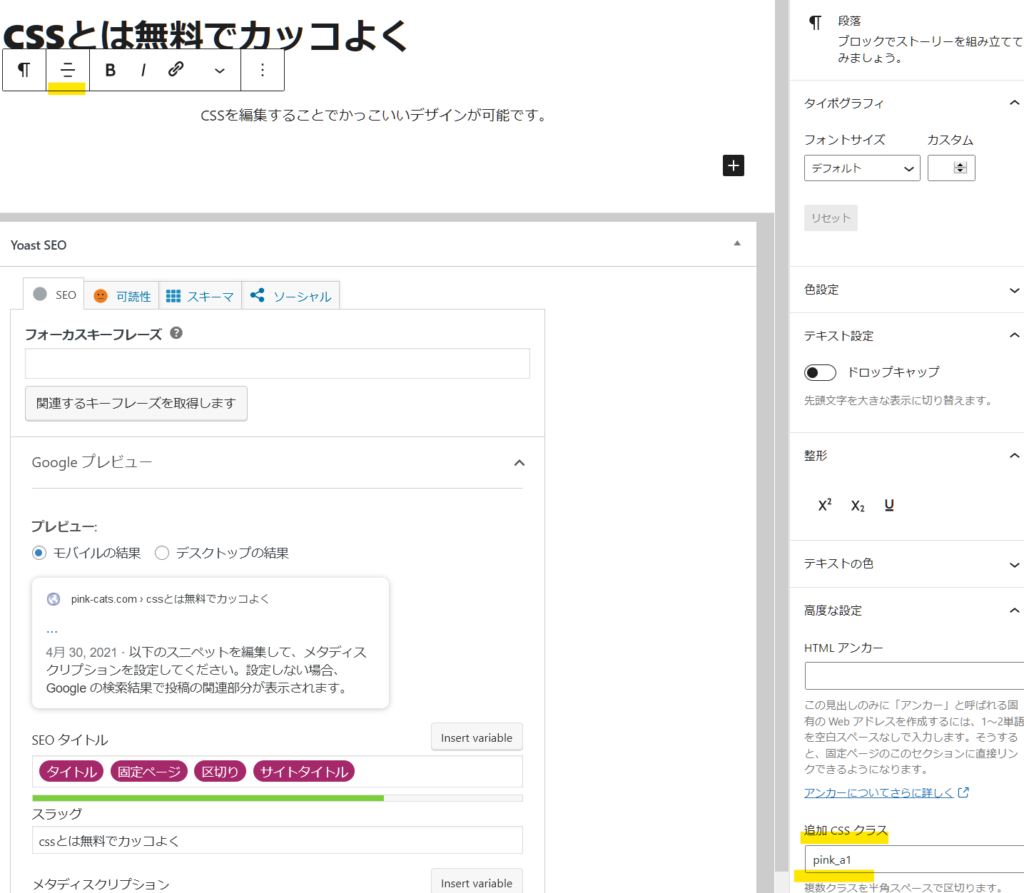
このCSSはクラスは pink_a1 です。元々のセレクターH2を変更しています。それで、編集画面に戻り『ブロック』でタイトルを書き、書式をセンターにします。その行を選択状態にして右側の『ブロック』から『高度な設定』『追加CSSクラス』で 「pink_a1」をしていします。編集画面は変わりませんが通常に表示させると高級感のある見出しになります。CSSクラスで複数指定する場合は半角スペースでつなぎます。追加CSSも ドットから始まる適当な名前を付けて追加します。下の画像は追加CSSクラスの場所です。

JAJAAAN!のサイトのはカッコいいデザインの見出しが多数あります。ぜひ参考にしてください。